Html5 Slot
Hire
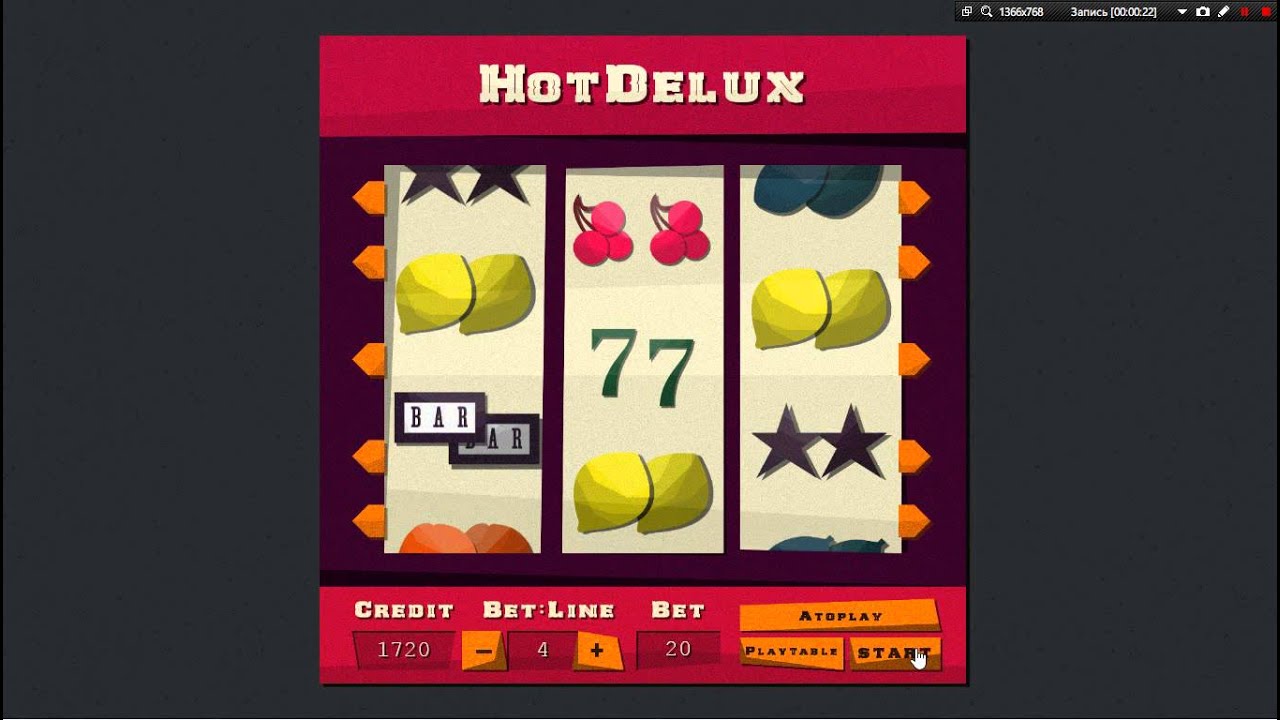
Slot Machine: The Fruits is optimized for both mobile and desktop and includes high-quality images that support up to 1500x640 resolution. It comes with HTML5 casino games source code. This colorful game was developed with HTML5, JavaScript, and CreateJS.
- HTML5 slots are making a huge impact on the slots industry. The wide availability of mobile and online slot machine games has been changing the way that people approach and think about slots. Instead of going to the casino, HMTL5 slots have been providing a new way for people to hone their skills on the slot machine.
- The HTML element—part of the Web Components technology suite—is a placeholder inside a web component that you can fill with your own markup, which lets.
- HTML5 online casinos. When you begin to look for an online casino to use there are many different options in front of you. However, if you plan to play while on the move – such as by using a tablet or smart phone – then you needn’t look any further than an HTML5 online casino.

Developers to Empower Online Gambling Business

Online casinos are an ever-increasing craze that has made people across the globe to play and win extra dollars or pounds. Ever wondered as to how they operate or shuffle? Taking note of the shuffling aspect of slot machines, html5 slot machine has played a vital impact. At AIS Technolabs, we create functional slot machines in HTML5. With the constant attention to the adoption of technologies in our working modules, our team is productive in creating slot machines and other forms of functional gaming tactics without much difference. We develop slot machine with an advanced technique that allows players to access the game from anywhere at any time.
We Design and Develop
Slot Machine
as per Your Need
HTML5 slot machines are making a significant impact on the casino industry. So, give your users a newer way to play a slot game developed using HTML5. We design and develop slot game according to your online casino requirements. We make sure that every piece of content and features of HTML5 slot machines must be the user-friendly base because it helps players to develop interactivity with the game.
With the necessary support of our slot machines, users will enjoy a wonderful game. We know that casino players find it boring to sit for long hours to get the results. But, slot machines designed and developed by us work smartly to generate faster results. In fact, these machines are said to be diverse versions of gambling that allows casinos to increase their network. The existing casinos can make use of slot machine HTML5 to widen their network of players beyond the physical casino.
Features to Attract Players
for HTML5 Slot Machine
Mega Bonus System
Earn Rewards and Points
Mega Wins

Social Media Integration
Daily Goals
Description
The slot element represents a placeholder inside a component created using the shadow DOM specification. This element becomes powerful in the development of compound widgets, favoring the reuse of code.
The slot element is thought to be used by programs. Content authors may find little use for this element.
A shadow DOM or shadow tree is a hierachy of elements, same as the hierarchy of any HTML document, that coexists with the document's tree and other trees, but is completely independent from them. Among other things, this characteristic allows trees to have their own classes and IDs that don't interfere with the classes and IDs of other trees.
Examples
The following example shows the definition of a componet that other developers may use to create elements with the same structure. In this case, the component arranges information about users, including an avatar, a nickname and its full name.
Form here, a component user may define the custom element like so:
Lastly, the browser distributes the user's data into the component shadow tree during rendering time, obtaining the final code:
Note: the previous examples depict briefly the idea behind components and shadow trees. The programatic part of this mechanism has been ommited as it falls outside the scope of the website.
Attributes
Specific attributes
name
A name for the slot. Elements declared to take place in the slot will use this token as content of the slot attribute.
Example
Global attributes
For information about global attributes refer to this list of global attributes in HTML5.
Events
Global events
Slot Machine Code
For information about global events refer to this list of global events in HTML5.